User guide
Webfonts
# Add a font from Google Fonts
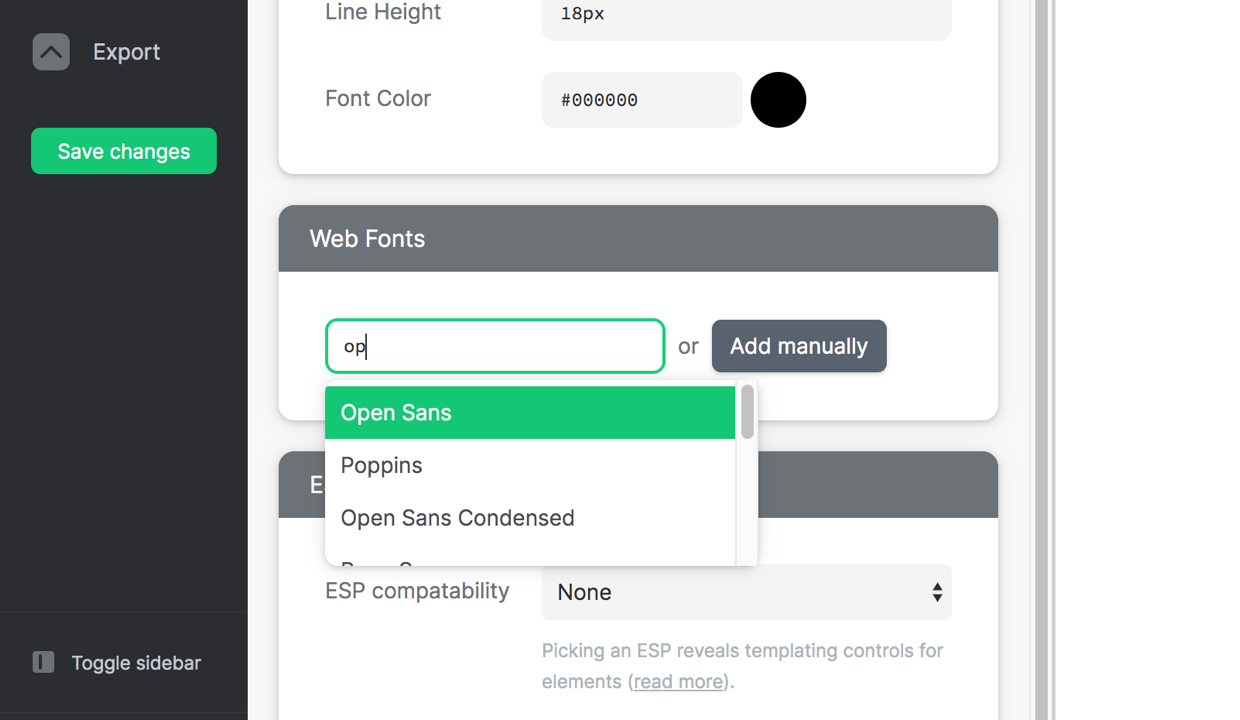
Make sure your active element is the root Email, and scroll down to the Webfonts-area.
Click on Search fonts... and begin typing to search for fonts from the Google Fonts directory.

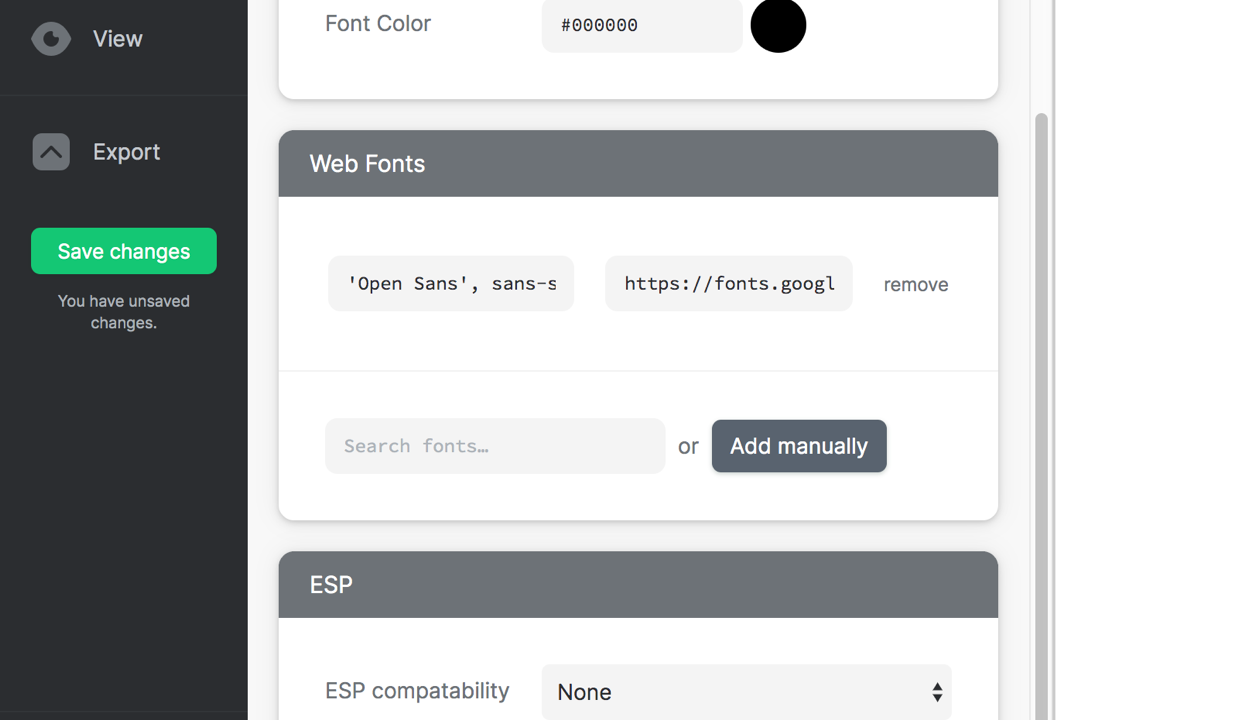
Click on a font to add it.

# Add a custom webfont
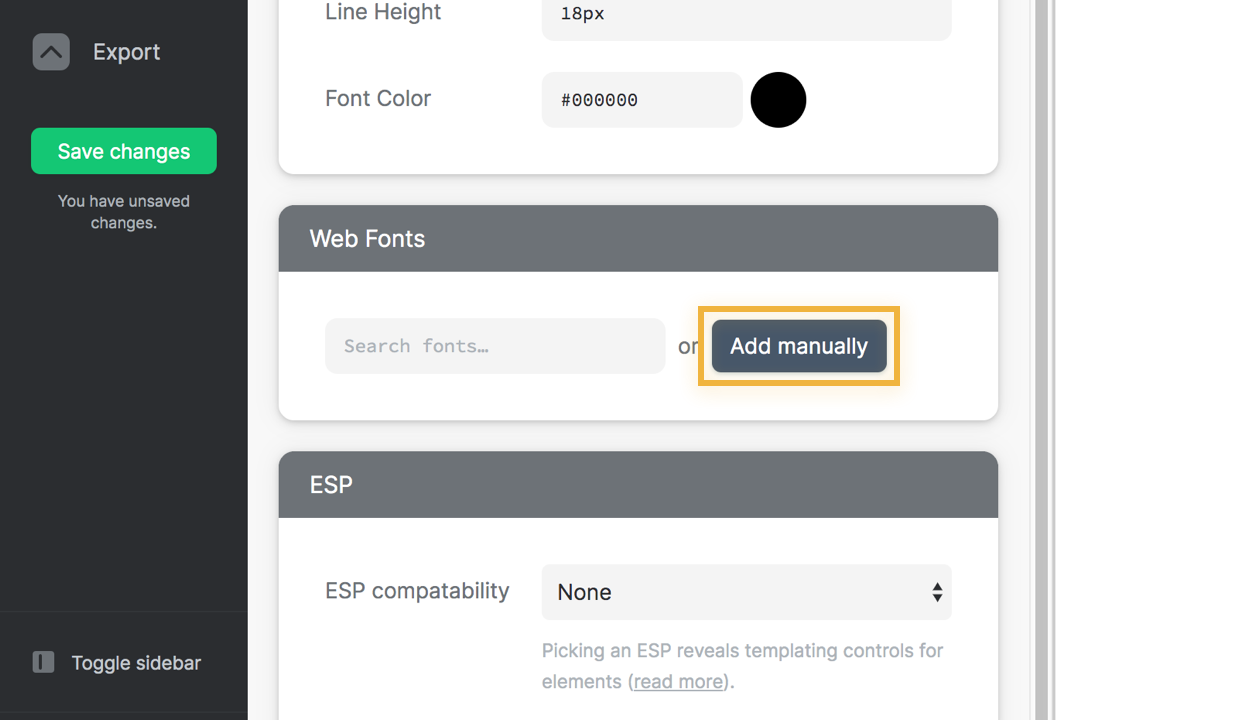
Click on Add manually. Then supply the CSS Font Family (as it'd be defined in CSS) and the URL (URL of CSS file to load into the email).

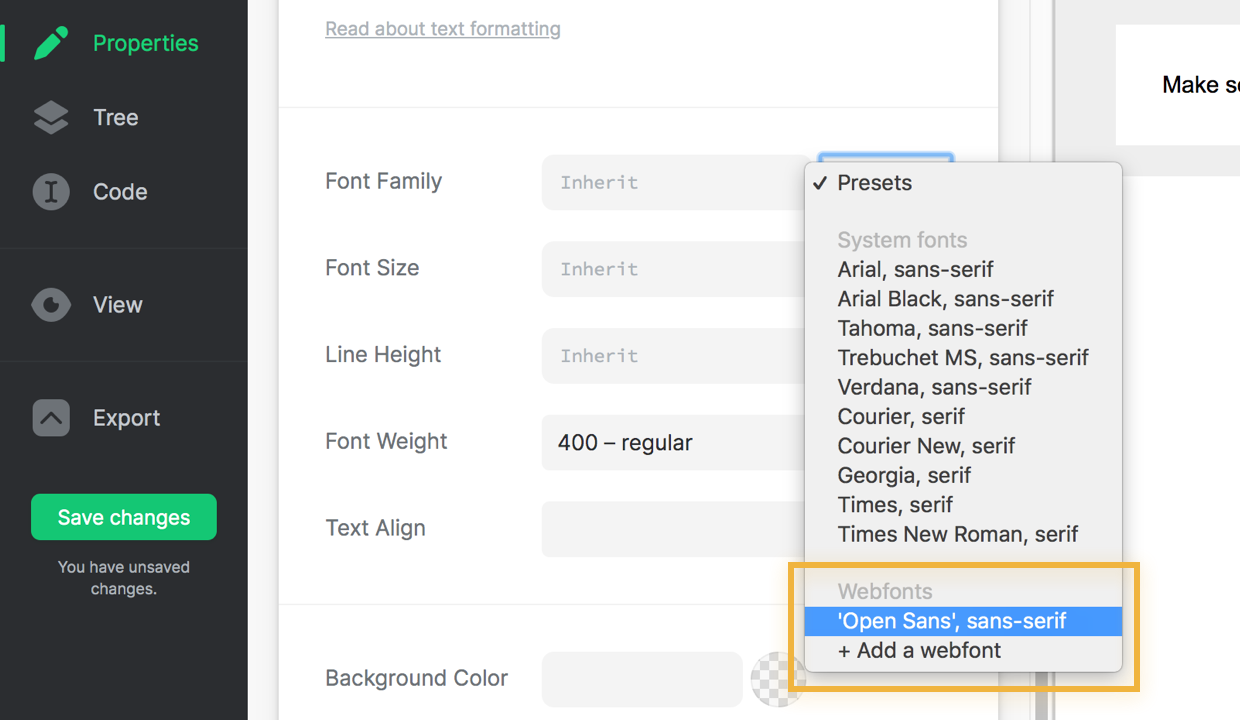
# Using a webfont
After adding a webfont, you can find it from any Font Family -field under Presets:

# Graceful fallback for unsupported clients
When you add webfonts in as described in this page, MailDeveloper will automatically wrap your webfont definitions in a conditional block, which makes the fallback to a system font on clients that don't support webfonts. This affects some Outlook-versions mostly.
Without this fallback mechanism those clients would default to Times New Roman when they encounter a webfont. Luckily you don't have to worry about implementing a fallback yourself; MailDeveloper does it for you.
MailDeveloper is an advanced editor for HTML email templates.
Reduce email development time by hours now.
