User guide
Grids on mobile
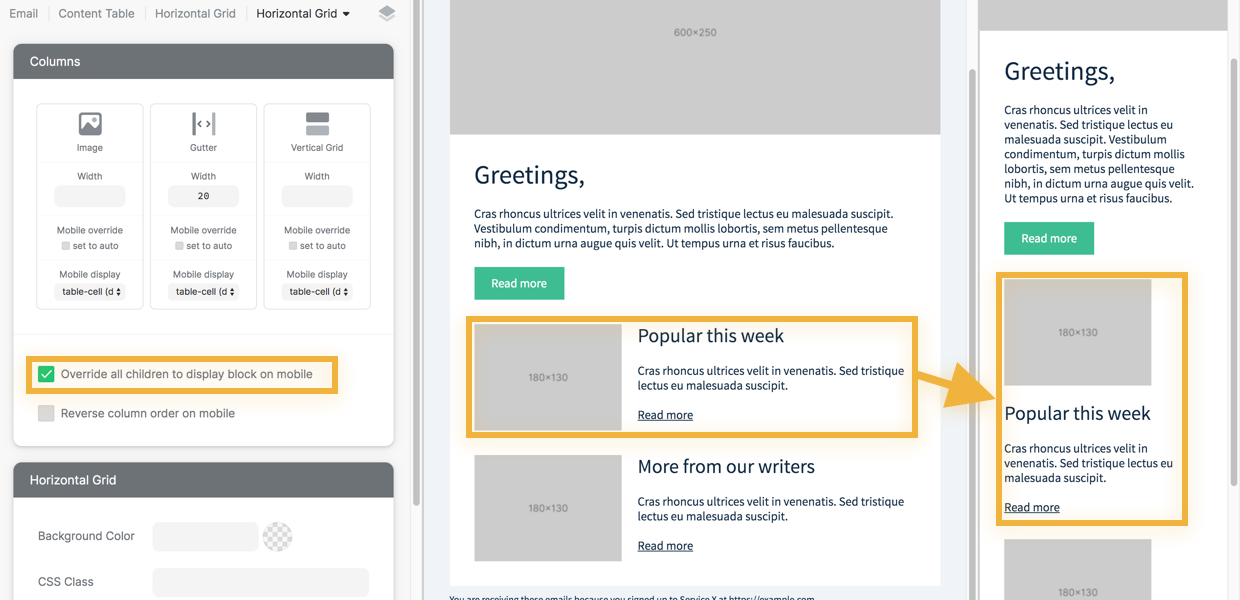
# Set all children to block
The most common scenario, when preparing your email for mobile devices, is to stack all columns of a grid on top of each other.
In MailDeveloper you can achieve this by ticking the Override all children to display block on mobile -box.

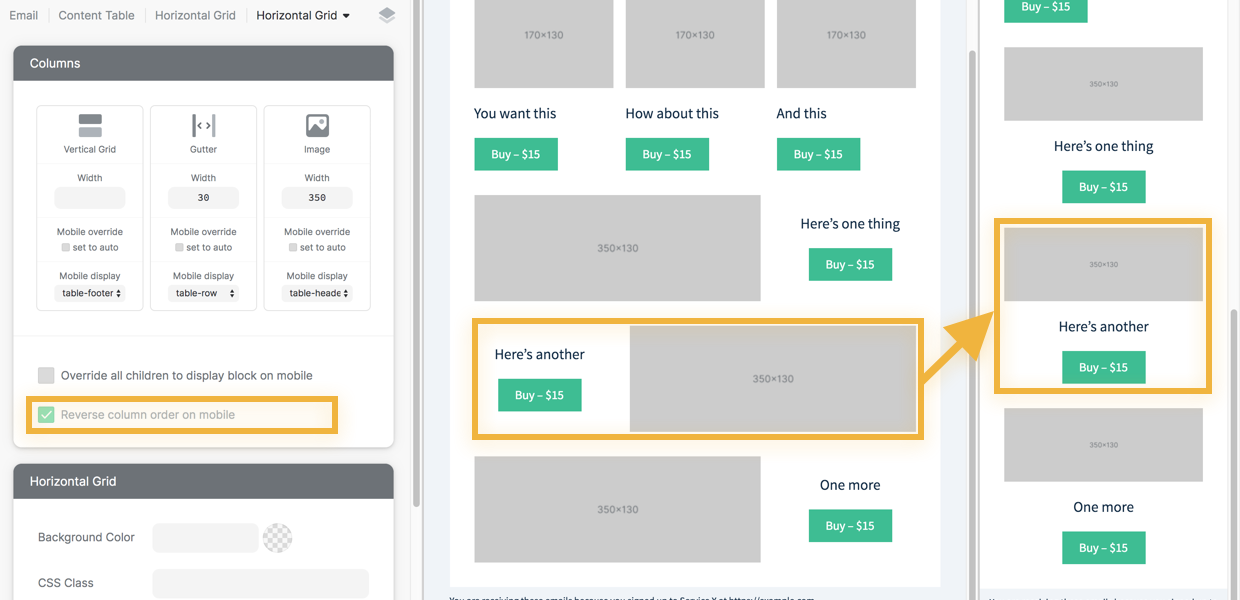
# Reversing order of columns on mobile
Sometimes it is useful to alter the order of elements more specifically, when on a mobile device.
For example, you might want to show the images always on top, even if on desktop they should alter in order. In MailDeveloper you can achieve this by ticking the Reverse column order on mobile -box, if your grid contains 2 or 3 columns.

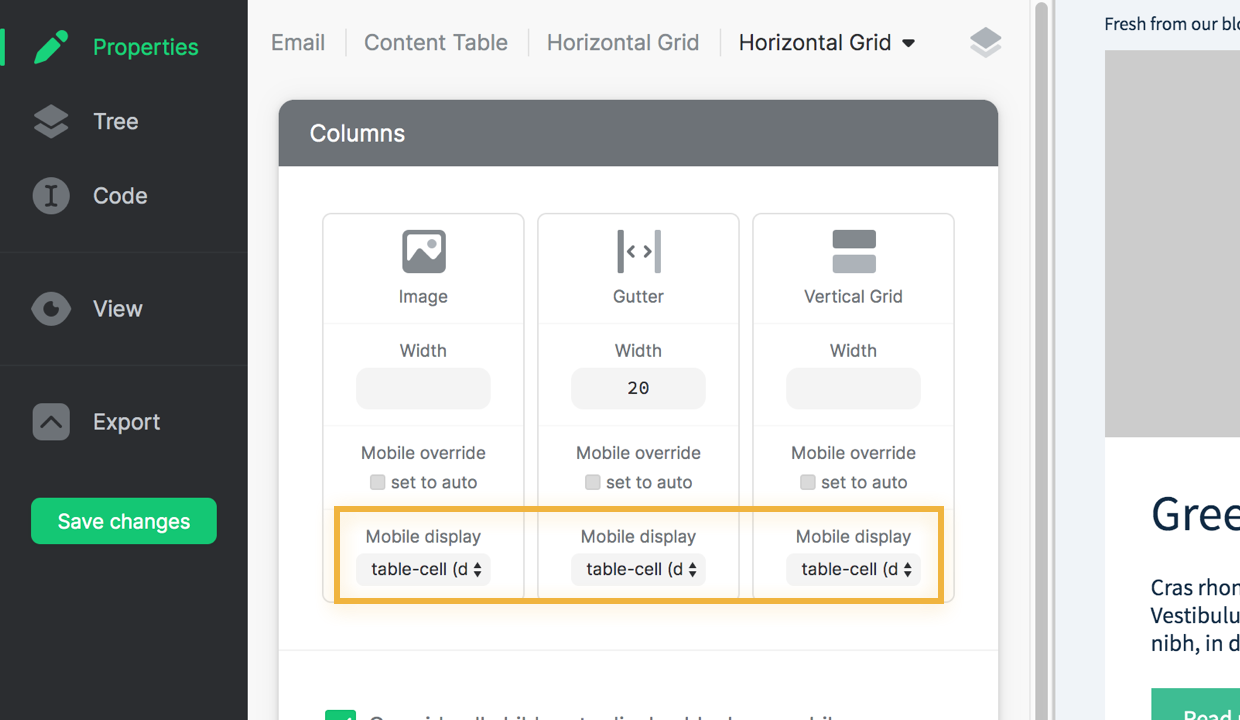
# Other configurations
You can further customize the mobile display attributes of each column, via the Mobile display -dropdowns for each column.

MailDeveloper is an advanced editor for HTML email templates.
Reduce email development time by hours now.
