User guide
Custom JavaScript
# Writing custom JavaScript
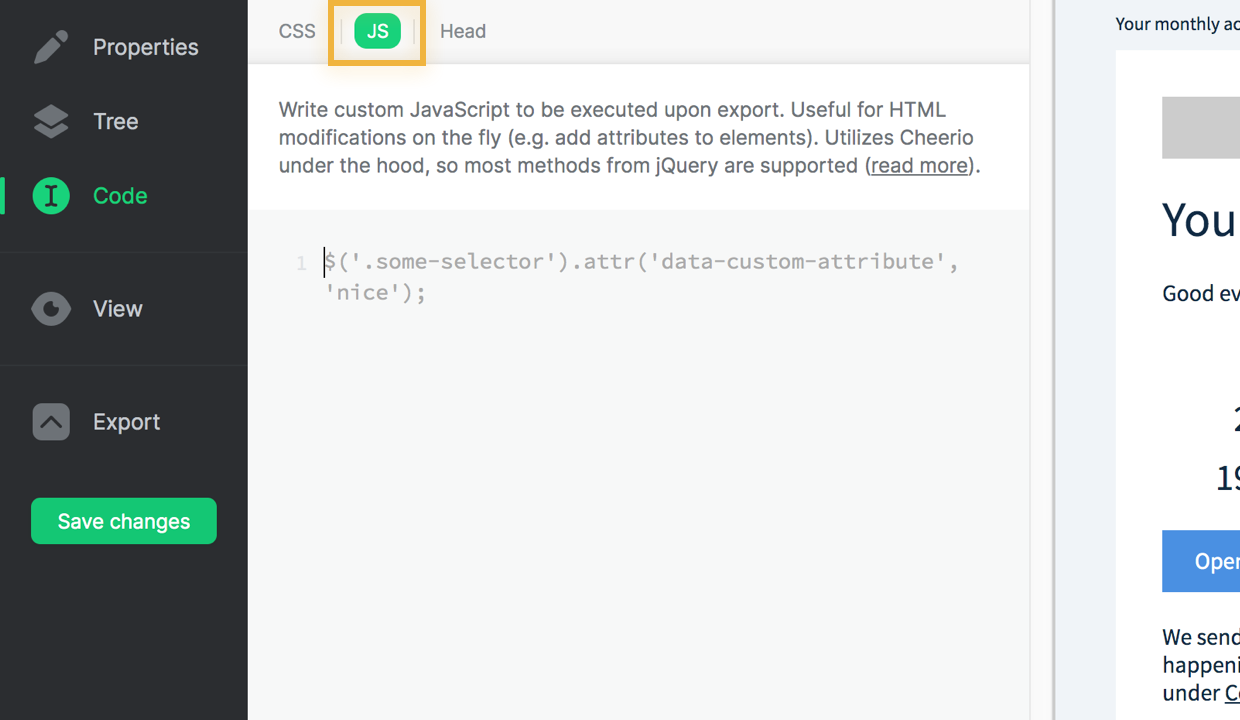
Select the Code-tab from the sidebar, and then JS from the top navigation.

# Autocomplete
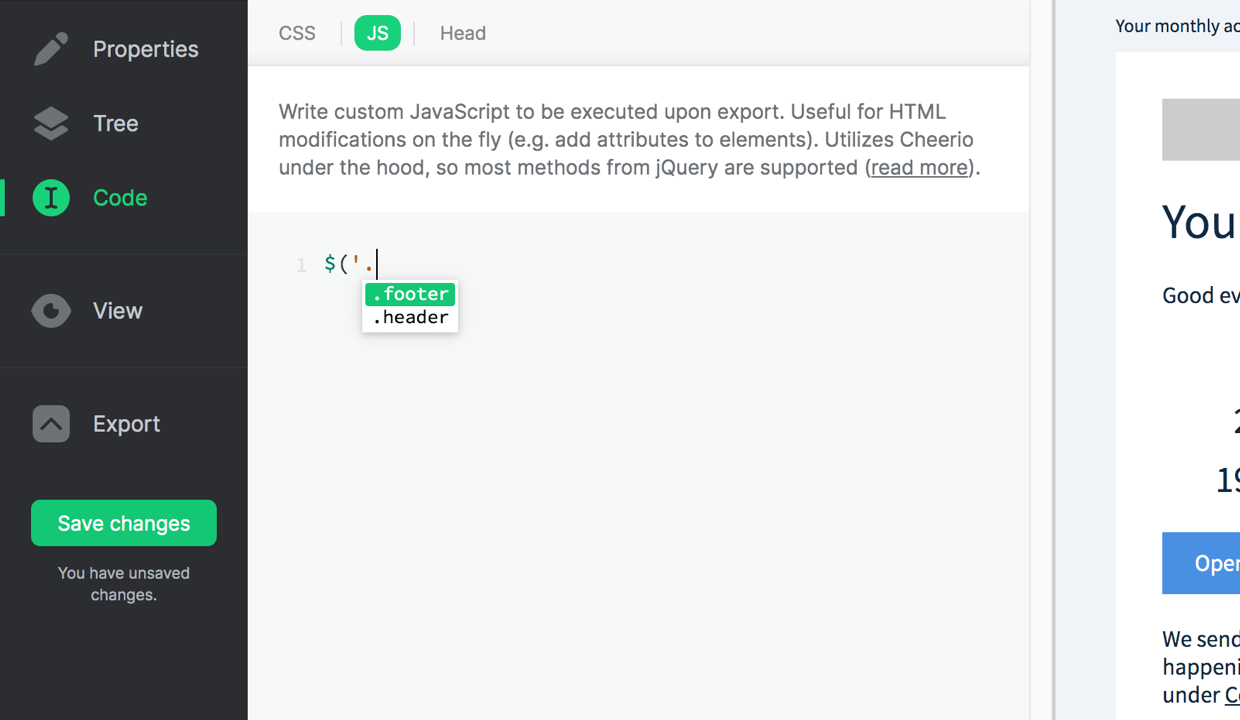
If you have used custom CSS classes in your email, they are automatically completed in the JavaScript editor.

# Sandbox environment
The JavaScript is executed in a sandboxed environment, where some browser-environment features such as console and document are unavailable.
There is no restriction to the version of the EcmaScript syntax. You can use any syntax, including ES6, if your browser supports it.
For modification of the exported HTML, there is an instance of cheerio available. It is essentially a clone of jQuery, with mostly identical functions present. See below for examples.
# Examples
Here's a few examples of what you can do with the provided cheerio-instance:
// Wrap all images in a div
$('img').wrap($('<div class="image-wrapper"></div>'));
// Add customization attributes for StampReady-integration
$('.content-wrapper').attr('data-bgcolor', '#EEEEEE');
$('.column-module').attr('data-link-color', '#444444');
// Make an element deletable in Eloqua
$('.spacer').wrap('<span elq-delete="true">');# Upon export
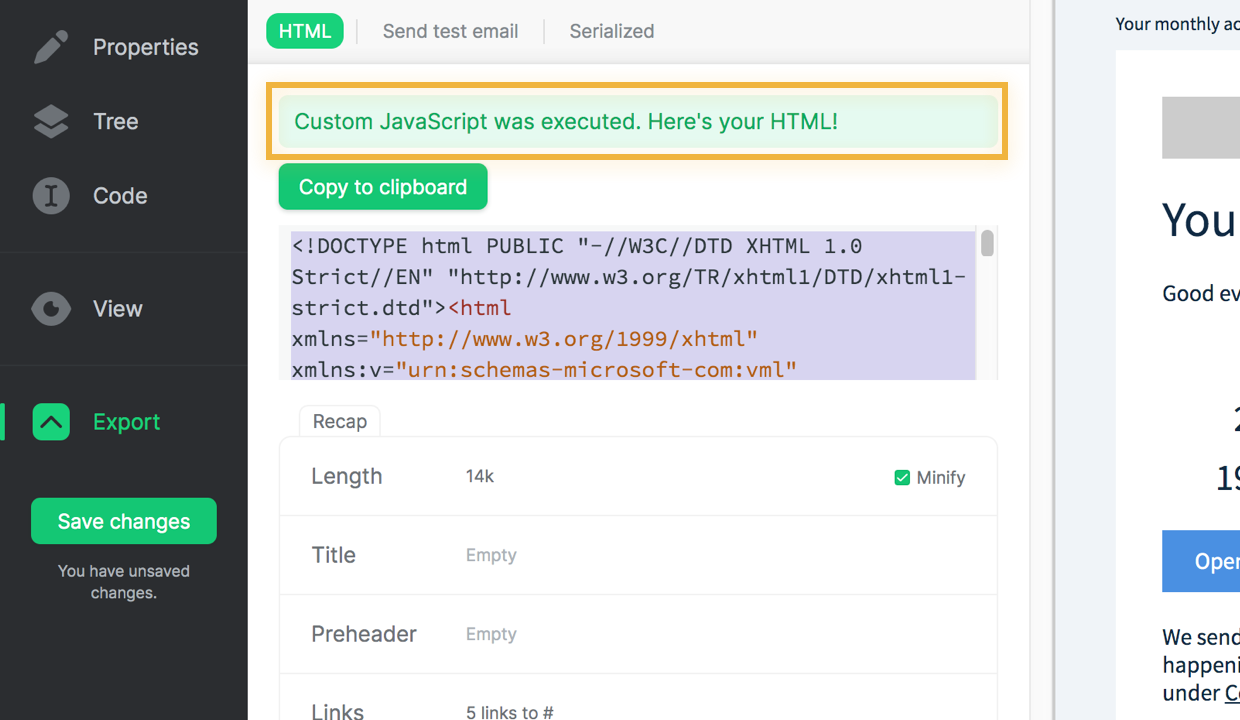
Whenever you export your email as HTML, the custom JavaScript is ran automatically.

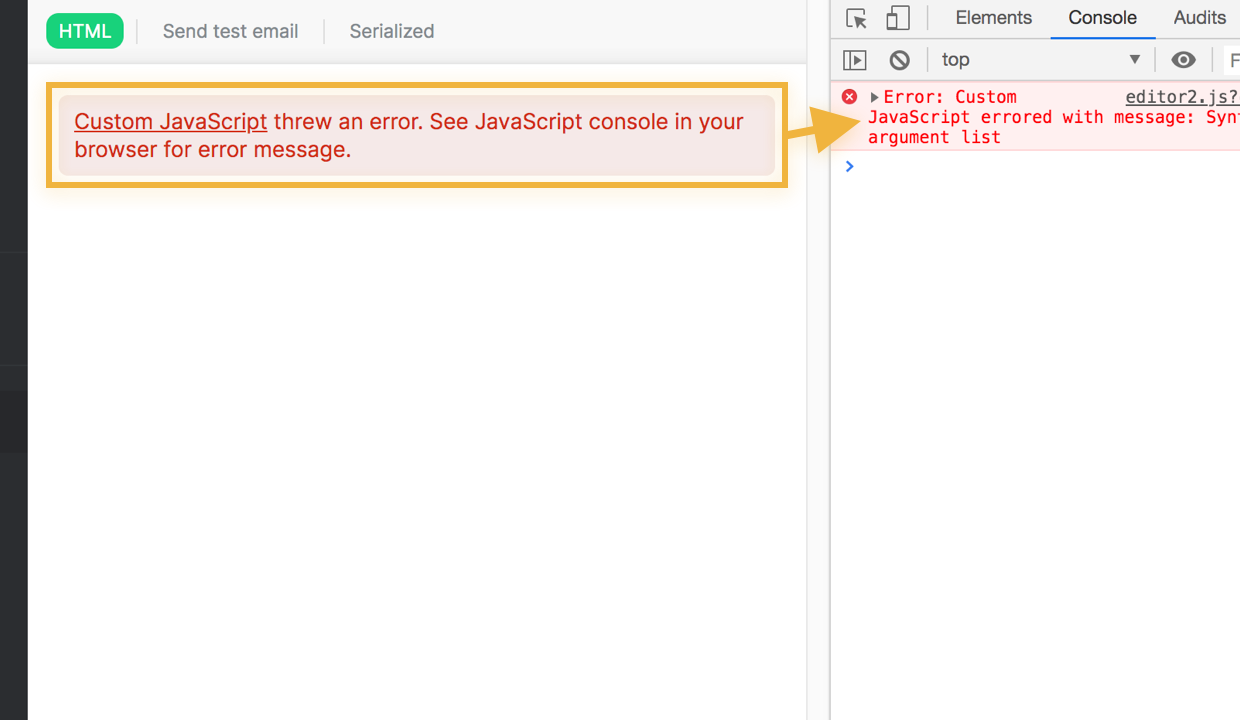
# In case of runtime errors
If your custom JavaScript causes an error, the export fails. Refer to your browser console to see the error messages.

MailDeveloper is an advanced editor for HTML email templates.
Reduce email development time by hours now.
